Switching to Gutenberg block editor brings a lot of joy creating content. However, I still missing a lot of features from the classic editor, especially the ability to change text color, background color.
In this post, I’m going to show you how to change color of a particular section of heading or text block.
This is what I’m talking about:
Change text color in Gutenberg heading
Let’s get started.
Pick a color for your text
The first step is to pick a color for your text. If you want to use popular colors such as red, green, blue… you can skip this step.
However, if you want to be more precise, using a color picker is a must. I have tutorial on color picker here, please have a look.
Now, let’s say you have your favorite color, let’s move on to the next step.
Change a word, a phrase or a chunk of words’ color
To apply a color on a part of text of headings/paragraph, you need to enable the HTML editor function that is available on all Gutenberg text blocks.
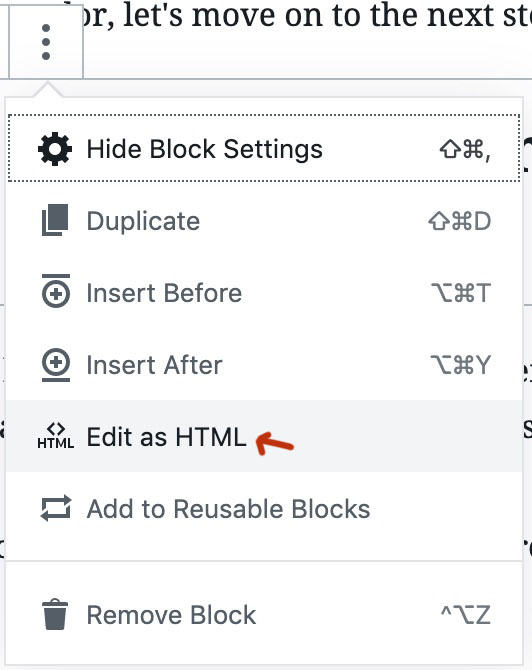
First of all, click on the block that you want to edit and click on the three vertical dots icon:

Then, click on Edit as HTML

Then, you block will turn into a HTML editor. This is where we are going to change the color for a chunk of text.
For example, I have the following text:

As you may guess, we are going to apply the red color on RED and green on GREEN.
I’m going to use this red color: fc0328 and this green color: 03fc18
Here is how I’m going to achieve that:

And sure enough, we have the color as desired:

How it works?
The code looks confusing. However, if you look closely, it’s quite simple. To apply any color to any chunk of text, simply put this code at the start of that chunk:
<span style="color: #your_hex_color;">
And end that chunk with:
</span>
That’s all the mechanic required to change text color in Gutenberg.
Conclusion
Gutenberg is new and we should give it time to mature. In the meantime, accessing HTML editor is one of the best way to achieve some customization that is not available yet.