Contents
WooCommerce button colors are governed by the theme your site is running. By default, WooCommerce does come with some style for their buttons. However, theme makers nowadays usually add their own styling.
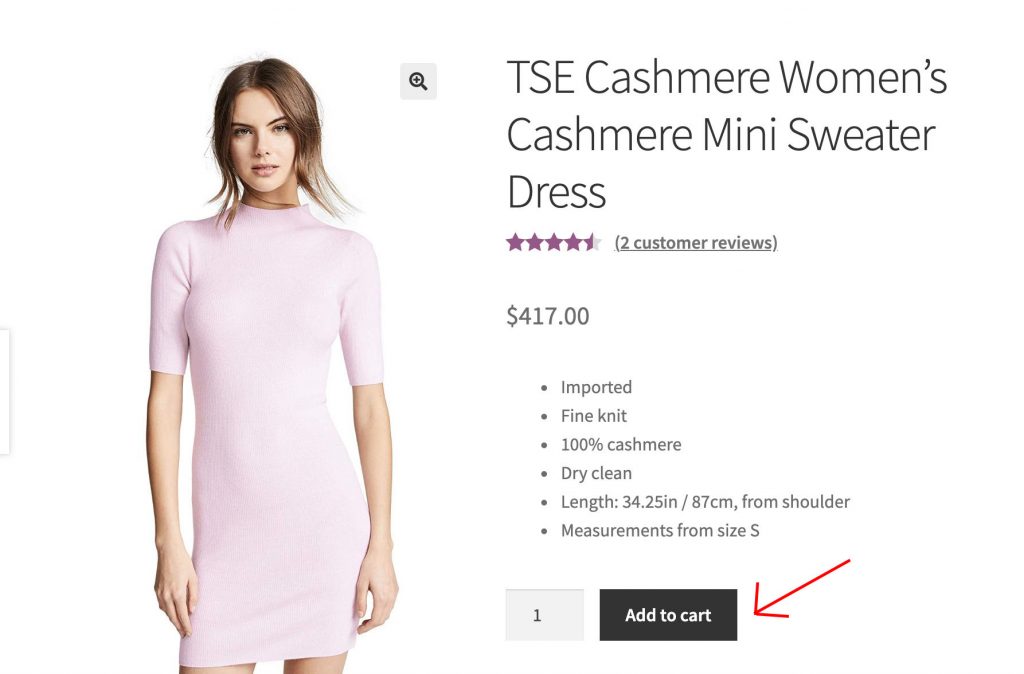
In the screenshot below, I have my button with black background:

If I use a different theme, chances are my button’s color is different.
In this post, I’m going to show you the quickest method to change WooCommerce’s buttons color. You can apply this method for other buttons on your site as well.
Steps To Change WooCommerce Button Colors
Changing WooCommerce button colors requires some
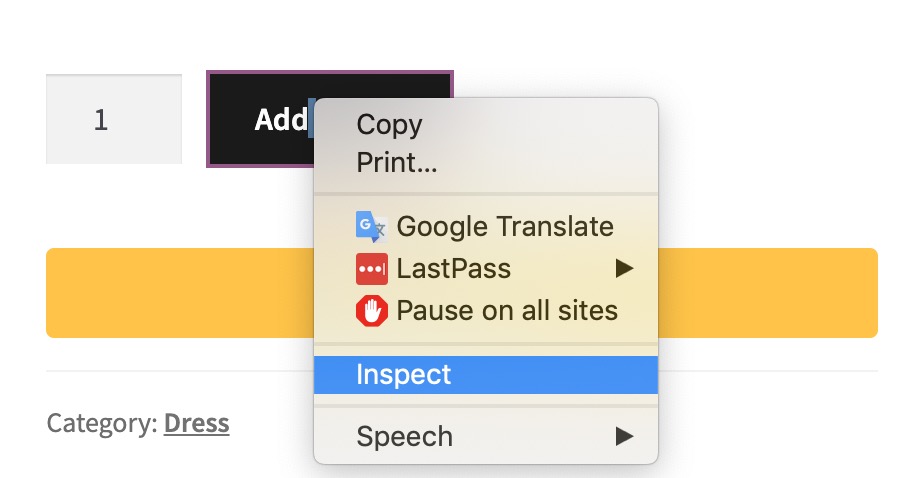
The first step is to get the CSS selector of the button. Open your site in Chrome, right click on the button and select Inspect:

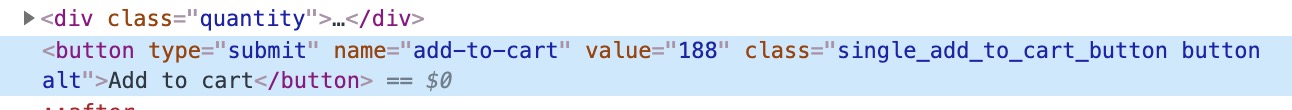
You should see a new window appears. You should see something like this:

That’s is our button, in HTML code.
Now, pay attention to the class part. As I’m in single product page, the button has three classes:
- single_add_to_cart_button
- button
- alt
If the button is at a different page, you may see different classes.
If you know CSS, you should have no problem writing CSS selector for this button.
In case you don’t know, here is the CSS selector:
button.single_add_to_cart_button.button.altHow do we use this selector? Let’s find out in the next step.
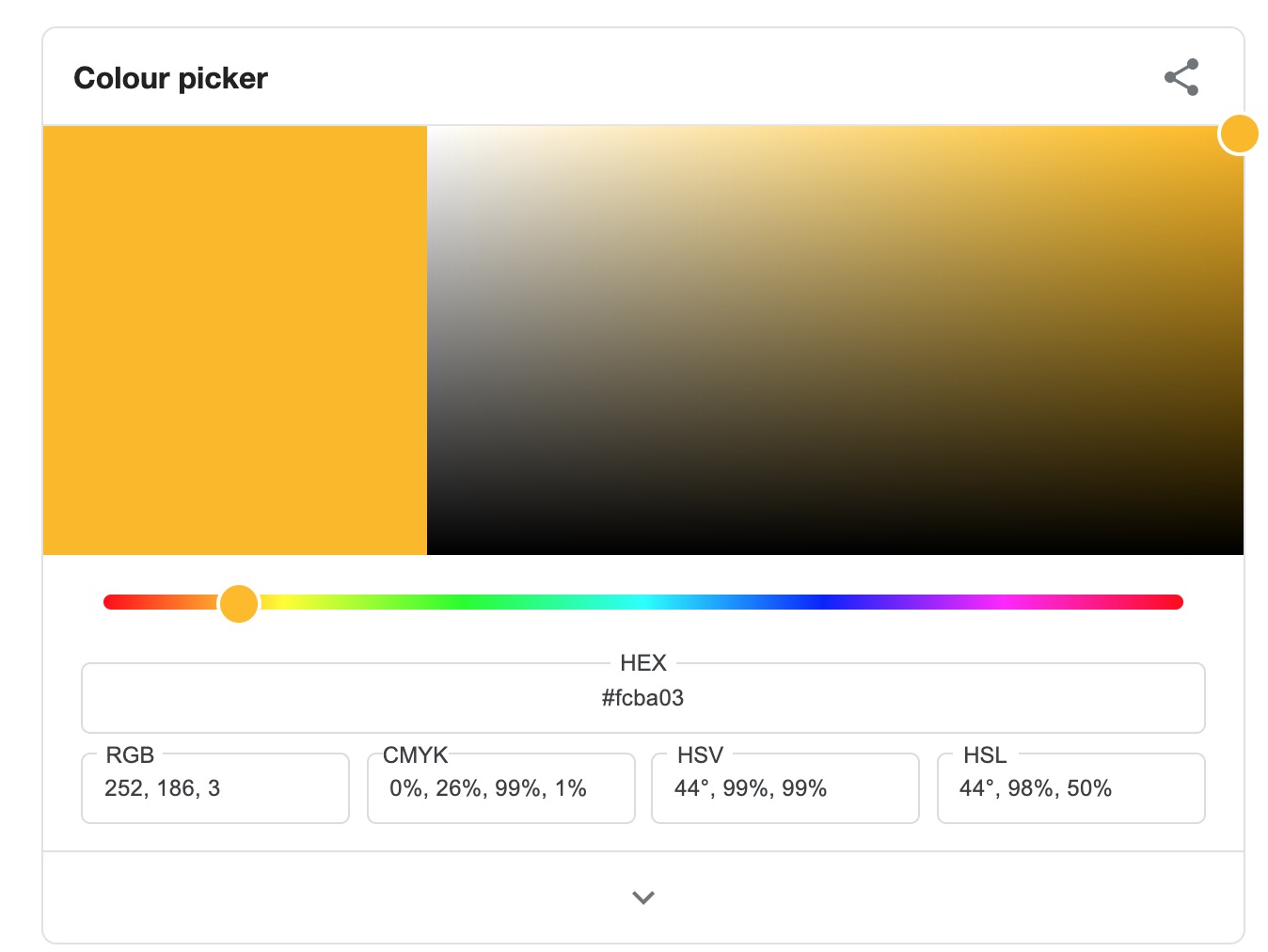
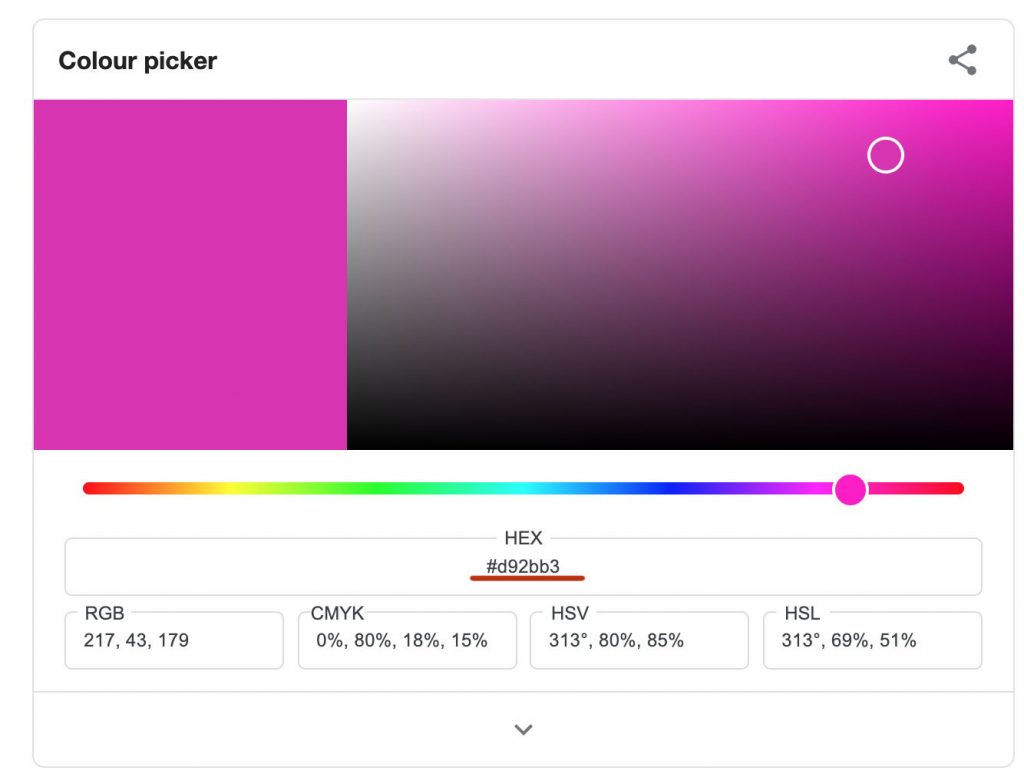
First thing first, let’s pick a color for our button. The quickest way to get a color is to go to Google and search for colorpicker:

Let’s drag the sliders (the round buttons) to select the color you want to use. For example, I pick pink as my button’s background color:

Copy the code starts with # under HEX. That’s the color code we need for our CSS rule.
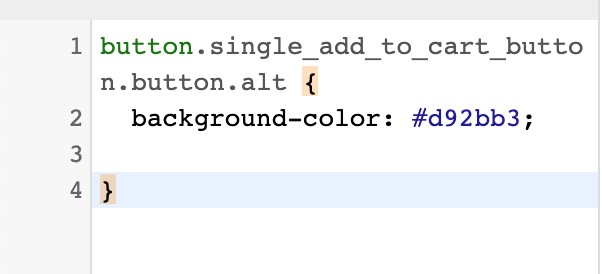
Now, let’s go to your theme customizer by navigating to Appearance->Customize-> Additional CSS and put the follow code at the end of the code box:
button.single_add_to_cart_button.button.alt {
background-color: #d92bb3;
}The box should look like this:

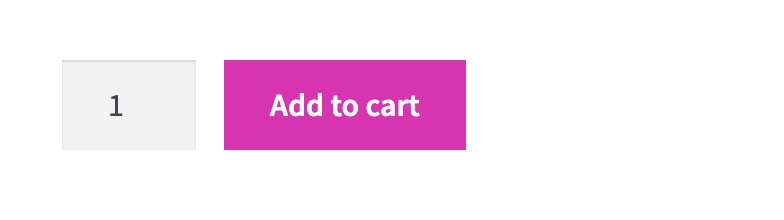
Click on the Publish button at the top of the page, then go to the product page, you should see the button’s background is now pink:

Bonus tip: How to change the button’s text color
In my opinion, white text on a dark pink background looks great. However, what if you don’t like this combination. Maybe you want to have yellow text. How can you achieve that?
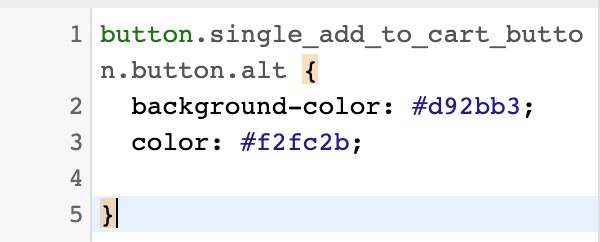
Let’s go to the color picker on Google and select a color for your button’s text. Then, enter the following line in the customize->additional CSS box:
color: #f2fc2b;#f2fc2b is a bright yellow color. Your code in the additional CSS box should look like this:

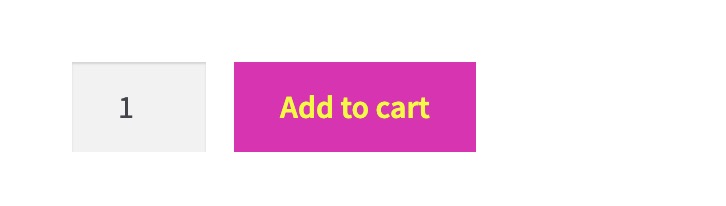
Then, publish the code again and you should see the result as expected:

What if all of this doesn’t work?
This method works on most themes. However, there are some cases it may not work. Why so? It’s is because some plugins or themes may have stronger CSS rule applied to the button. The CSS people call it rules’ specificity.
If you face such problems, you need to come up with stronger rule, with higher specificity. How can you do that? By preceding the button’s selector with its parents selectors.
Sounds confusing? Yes, it is if you don’t know CSS.
If you don’t want to go through the hassle dealing with writing CSS, let’s try my plugin out. It lets you change button’s color, text, icon… and even the quantity box.
Checkout ultimate add to cart button plugin here.
Conclusion
As you can see, changing WooCommerce button’s color is quite simple. Though, it requires some work with CSS. If you don’t want to work with CSS, try out Ultimate Add To Cart Button Plugin. With this plugin, you can create awesome WooCommerce button in just a few minutes.



Thank you! I looked on several sites and yours is the only one that explains exactly how to change the color of the buy button on woocommerce.
Thank you! I’ve been searching on how to do this. So glad I found this. I’d love to know how to change the “additional information” and “next page” buttons also.