
As you start using WooCommerce more, you’ll find that you need to customize a lot of things so your store will be exactly what you want. One of the most common customization that WooCommerce users request is checkout fields.
WooCommerce provides a handful of fields in the checkout page that matches most users need. However, there are cases you want to disable some fields and add some others. In such cases, you will need to use a WooCommerce plugin to edit checkout fields.
In this review, I’m going to show you the top three checkout fields editor plugins available now and help you decide what is the best one for your need.
The three plugins are:
- YITH WooCommerce Checkout manager ($66.48)
- WooCommerce checkout field editor ($49)
- WooCommerce easy checkout field editor ($17)
Are you ready? Let’s find out what is the best WooCommerce checkout fields editor plugin!
What is the best WooCommerce Checkout Fields Editor plugin
To decide what is the best WooCommerce checkout fields editor plugin, we are going to review their functionalities. What features that only available in one plugin but not it others. How do they work on actual store.
Let start with the first one.
YITH WooCommerce Checkout manager review
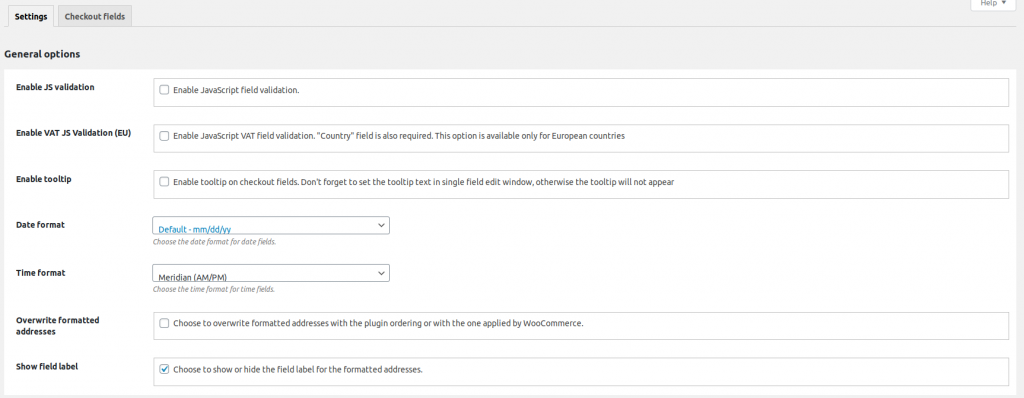
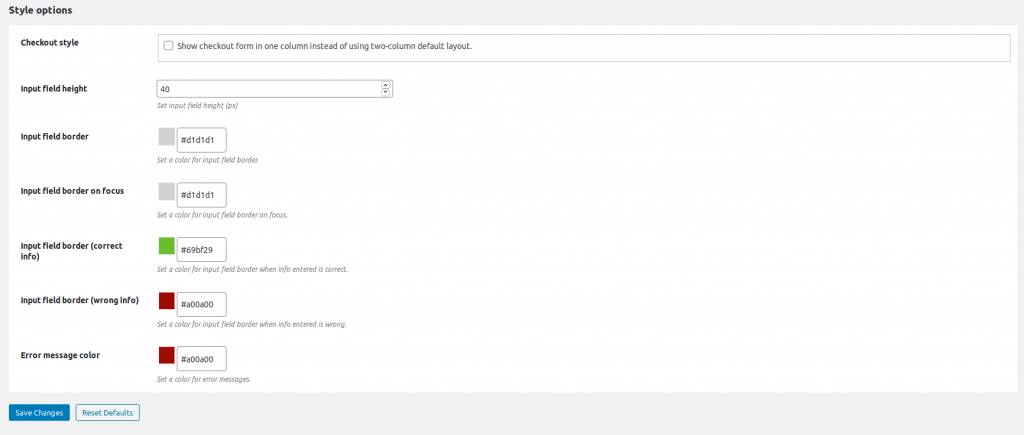
When you install and activate this plugin, you will have access to this dashboard:


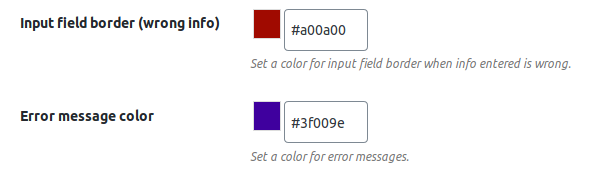
As you can see here, it does provide some nice options to style the inputs such as setting input size, and color. You can also set the text color on error messages. For example, I can set the following colors for error inputs:

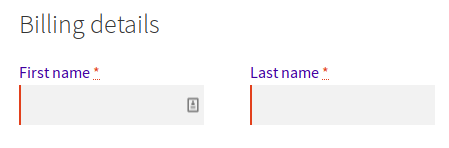
Then, on the checkout page, if the customer forgets to enter the required fields, she’ll see the following colors applied to the input fields and their labels:

In addition, you can set the date and time format and set everything in one column (not two columns as default).
I think these options are quite nice.
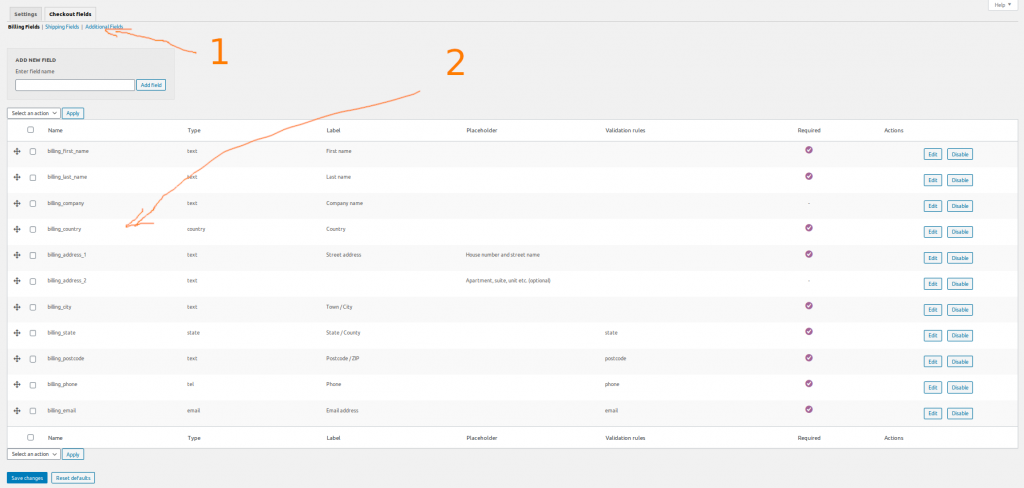
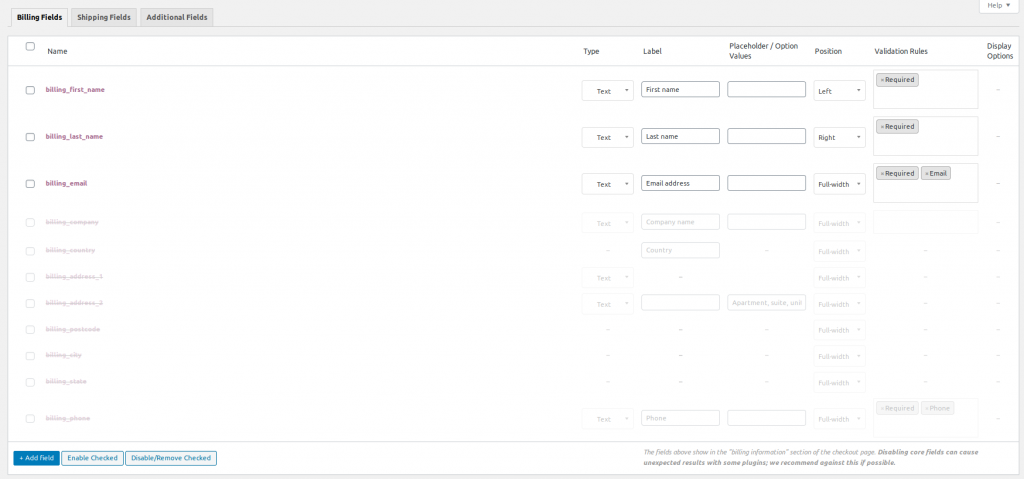
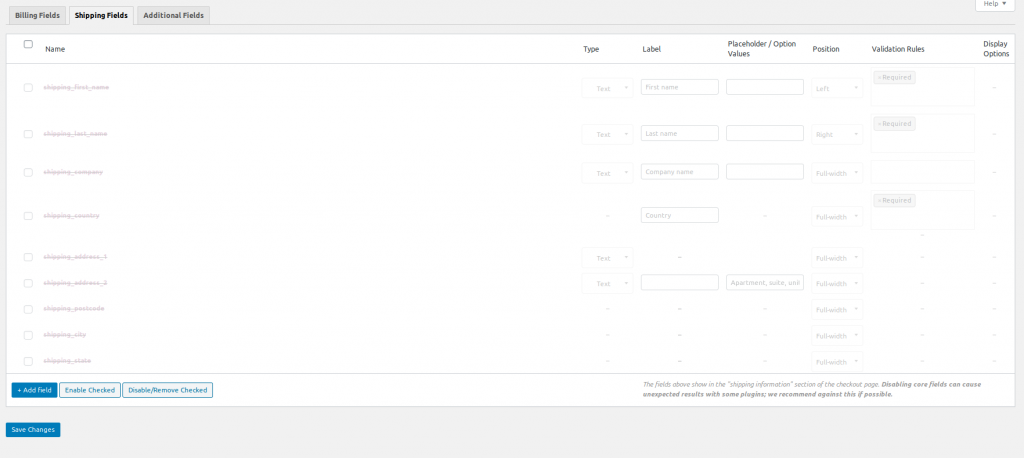
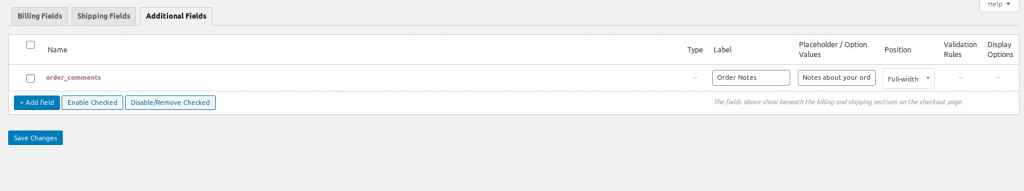
Now, let’s move on to the main functions of this plugin, which is the part where we enable/disable fields and also, add additional fields to the checkout page:

As you can see there are two sections: at the top there is a list section on the checkout page you can edit. They are Billing fields, Shipping fields and additional fields. The name of those options are self-explanatory.
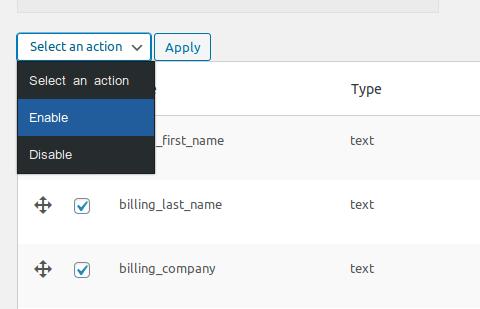
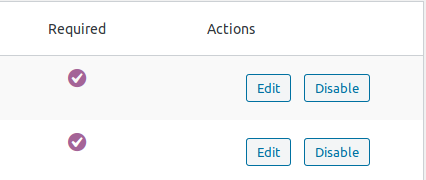
The section I marked with number 2 is where you edit existing fields. You can enable or disable multiple fields by select them and select an action to perform:

If you have used WordPress for a while, this should not be alien to you.
To edit a single field, you can click on the edit button at the right of that field:

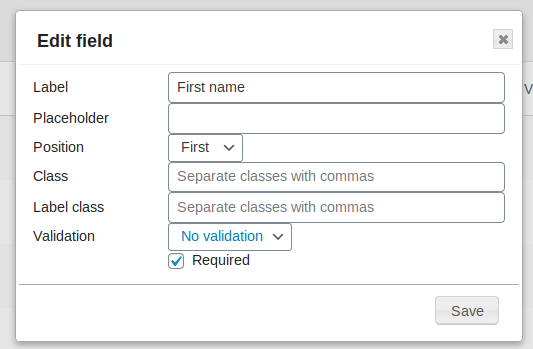
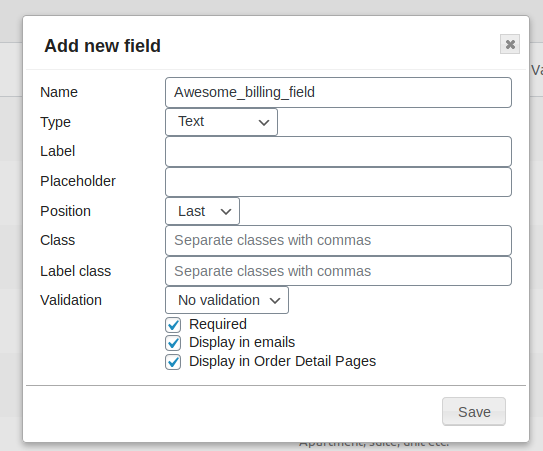
When you click on edit button of a field, you’ll see this form appears:

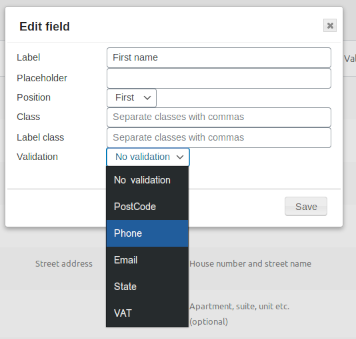
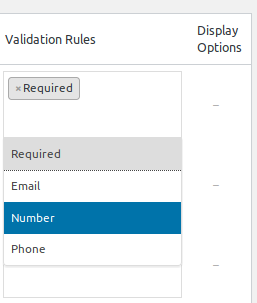
There you can edit quite many things. The most important fields are label (for you to set the label of this field), required (mark the field as required or not) and interestingly, it allows you to set some simple validations:

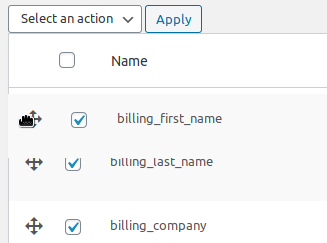
One quite interesting option of this plugin is it allows you to rearrange the fields by drag them in this screen:

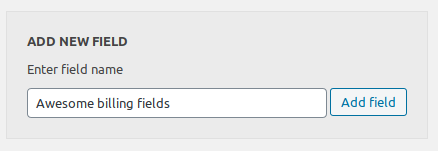
This plugin also let you add more fields to current billing or shipping section. You can enter the field name and click on add new field form at the top:


Then, if I save the changes, I can see the field on the checkout page.

In this example, I added a field to the billing section. You can do the same with the shipping section.
So, there you have the YITH WooCommerce Checkout manager plugin in action. Let’s review WooCommerce checkout field editor plugin from woocommerce.com next.
WooCommerce checkout field editor review
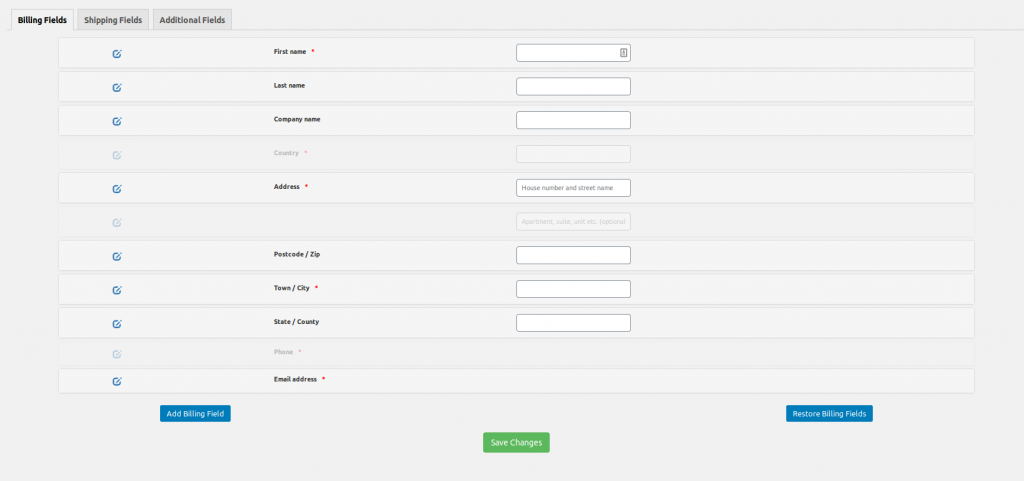
This is the plugin interface after I activate it:



My first impression with this plugin is it’s quite simple to use. You don’t have the luxury of setting fields colors like in the first plugin but other than that, you still do pretty much the same in terms of functionalities.
When it comes to form validation, here are the options that this plugin offers:

It has less options than YITH’s. However, I don’t see this as a weakness for most users.
Now, let’s review the last but not least checkout fields editor plugin,
WooCommerce easy checkout field editor review
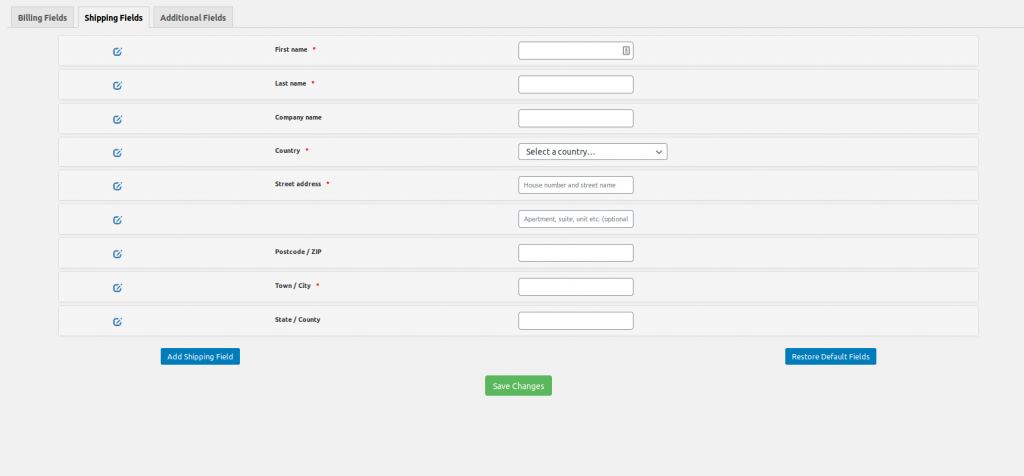
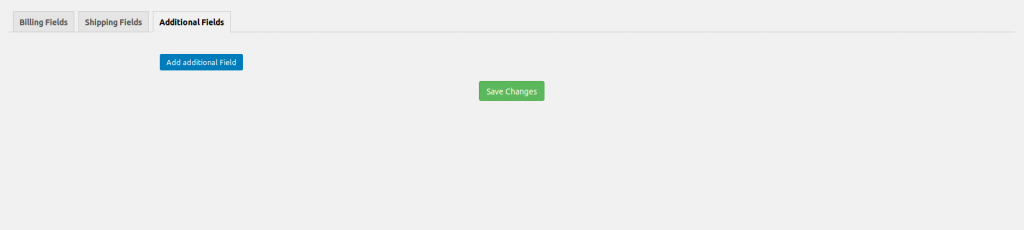
This is the interface of our third plugin: WooCommerce easy checkout field editor:



Out of three, I find this plugin has the most pleasing interface. It’s so simple and clean. However, that doesn’t mean it lacks features.
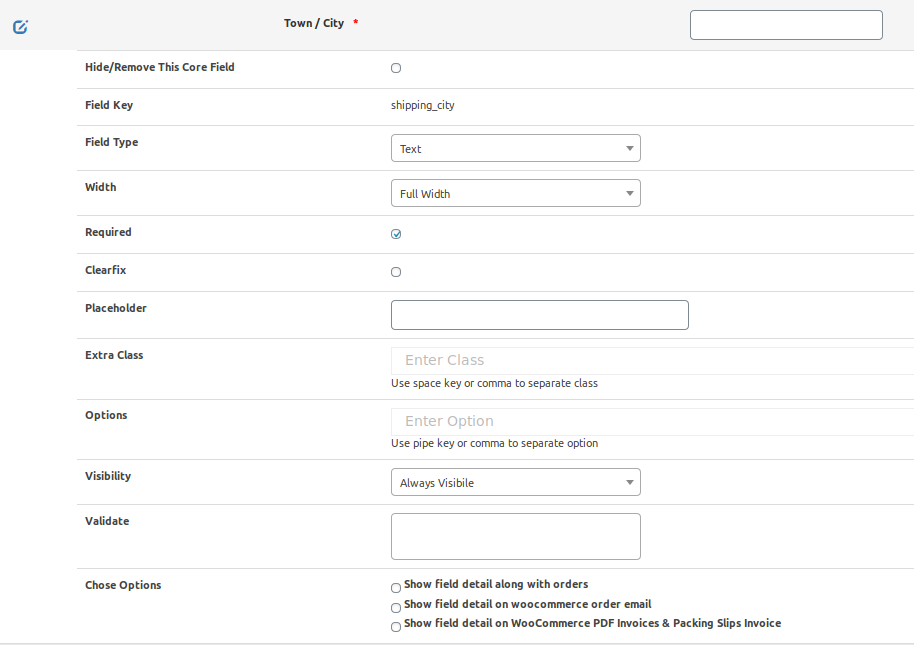
When you edit a single field, there is a comprehensive form appears to let you edit that fields properties:

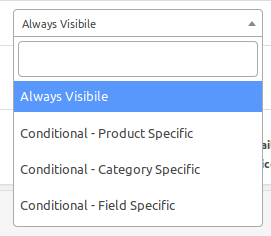
This form is available for every fields. There is one option that only available in this plugin but not in other two is the visibility manager. This feature is quite brilliant in my opinion:

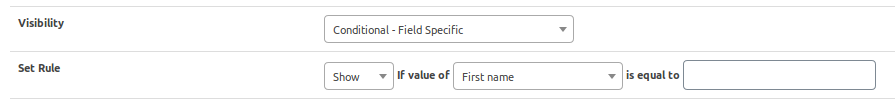
As you can see, you can make a field visible or invisible based on the the product/category. You can also make a field visible based on other field’s value:

This could be the deciding feature for many people. If you need to manage visibility, this plugin is a clear winner.
Verdict
There you have it: three plugins with similar functionalities. For most people, they do their job just fine. All of three, the one comes from WooCommerce.com seems to be the last runner. YITH’s plugin, while provide additional styling feature comes with the highest price. The last one, despite being the least expensive, offers the most features.
It is your choice to make the decision. For me, styling fields is quite easy with some CSS so I don’t find YITH’s plugin’s additional features are good enough to justify the price. I would go for Woocommerce Easy Checkout Field Editor since it has the best price and most interesting features.



![[Solved] 1 Minute To Disable WooCommerce Reviews 3](https://www.binarycarpenter.com/wp-content/uploads/2019/12/code-to-disable-woocommerce-review-form.png)
![[Solved] 1 Minute To Disable WooCommerce Reviews 4](https://www.binarycarpenter.com/wp-content/uploads/2019/12/woocommerce-review-form-disabled.png)
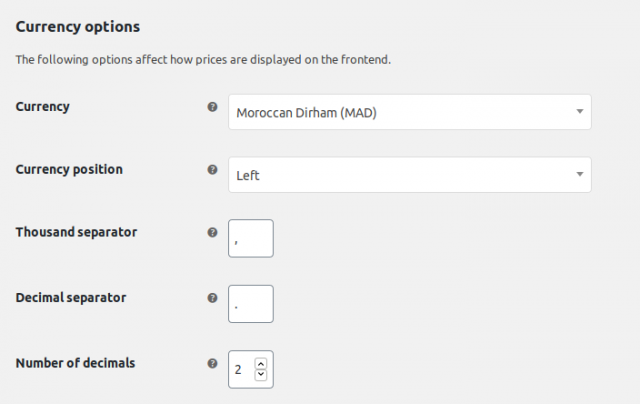
![[HOW TO] Add Support For Arabic Currencies In WooCommerce 5](https://www.binarycarpenter.com/wp-content/uploads/2019/12/arabic-money-currency-woocommerce.jpg)








![[Free] How To Enable Wholesale Discount In WooCommerce 6](https://www.binarycarpenter.com/wp-content/uploads/2019/12/configure-wholesale-discount-rule.jpg)