There are sometimes you want to list your posts or product is a single page. Maybe your visitors requests it, maybe you find it’s necessary. I myself feel the way WordPress’ display the posts are quite basic. What if I want to display posts in multiple columns, say 2, 3 or even 4 columns instead of one? What if I want to display the featured image in the post list? I couldn’t do that with WordPress’ native posts display. Luckily, there is a plugin can solve that problem.
Meet the plugin WP Show Posts
WP Show Posts is the plugin that let you customize the way your posts are listed. If you know WordPress, the term “post” isn’t limited to just your blog posts. Your Woocommerce is a post, your custom post types are posts too. That means if you want to display your products or your custom post types with a customized manner (like with multiple columns), you can do with this plugin.
The first thing you need to do is to install WP Show Posts from here: https://wordpress.org/plugins/wp-show-posts/
After that, activate it and you’ll see WP Show Posts menu at the left menu:

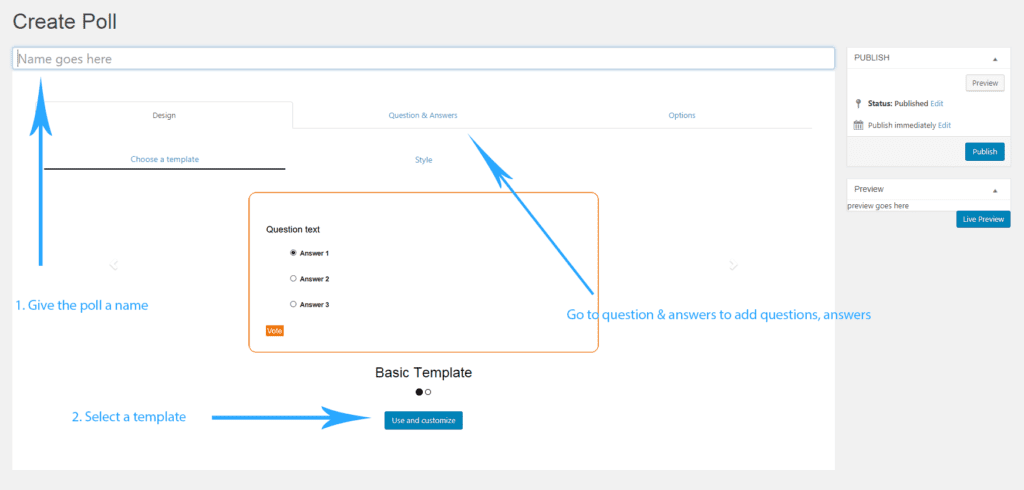
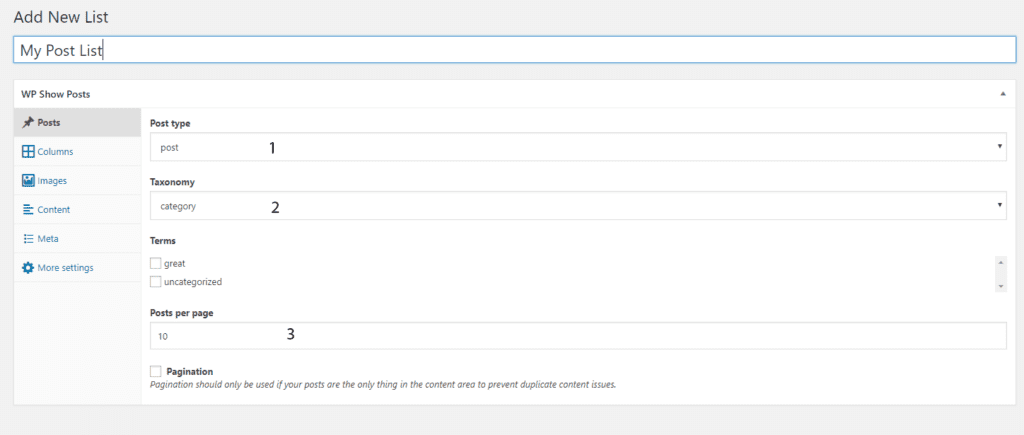
Now, let’s create a posts list by clicking on Add New link under that title. You would see something like this:

Click on the number 1 to select the kind of “post” you want to include in the list. As I mentioned above, you can choose your posts, your products or your custom post types here.
On Taxonomy option (number 2), you can select the source of the posts by category or by posts’ tags. If you select category, the list under the Terms title is list of categories. If you select posts’ tags, under Terms would be list of tags.
Number 3, post per page should be self explanatory. That’s the number of posts you want to display per page.
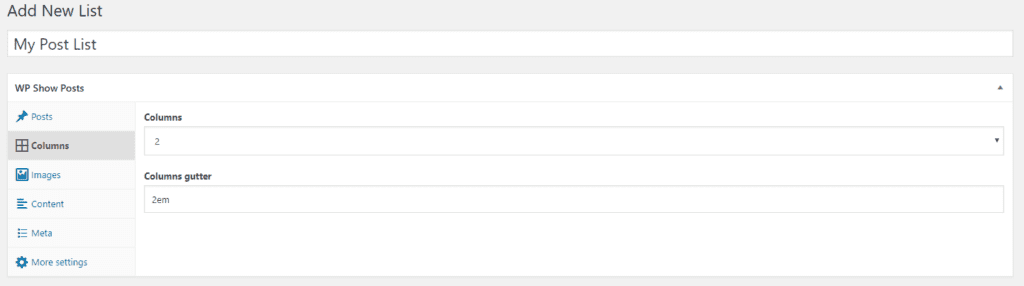
Click on the Columns tab to specify how many columns and their gutter:

You can change the number of columns from 1 to 5. Normally, people would choose from 2 to 4, 1 or 5 columns are rare.
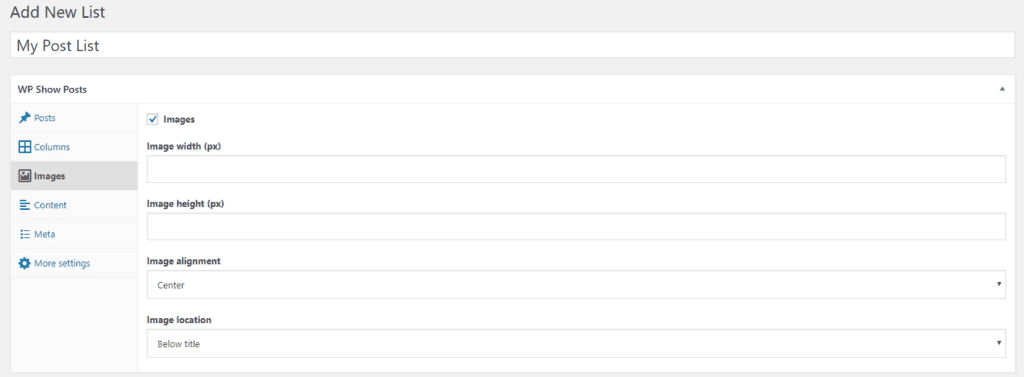
On the image tab, you can set options for the images such as its alignment in a single post, its width and height:

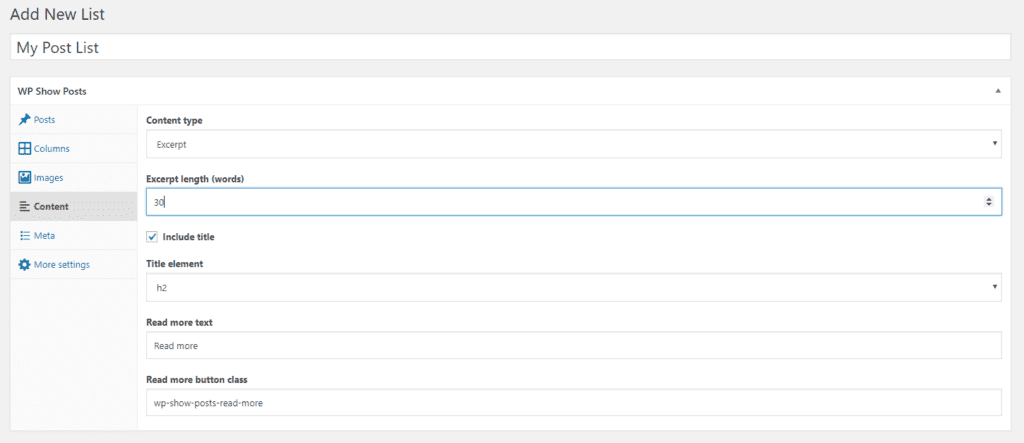
The content tab lets you specify what kind of content will be present in a single listing. Normally, an excerpt is what people use in these kind of lists.

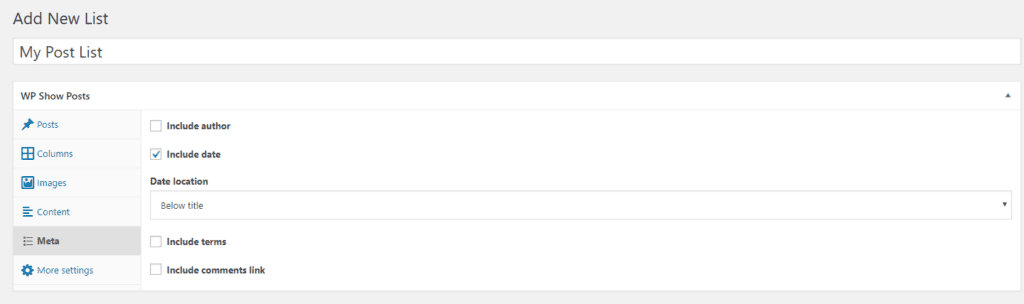
The meta tab lets you display additional details about the post such as post author, date of post…

Further tweaks can be found in additional settings, which the author of the plugin did a great job to make them self-explanatory.
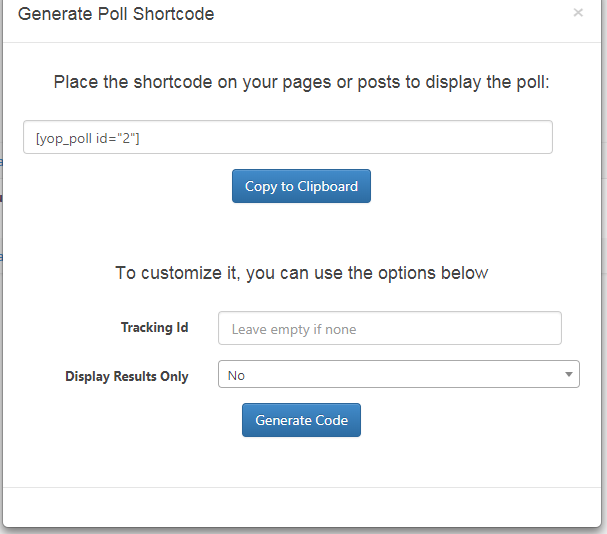
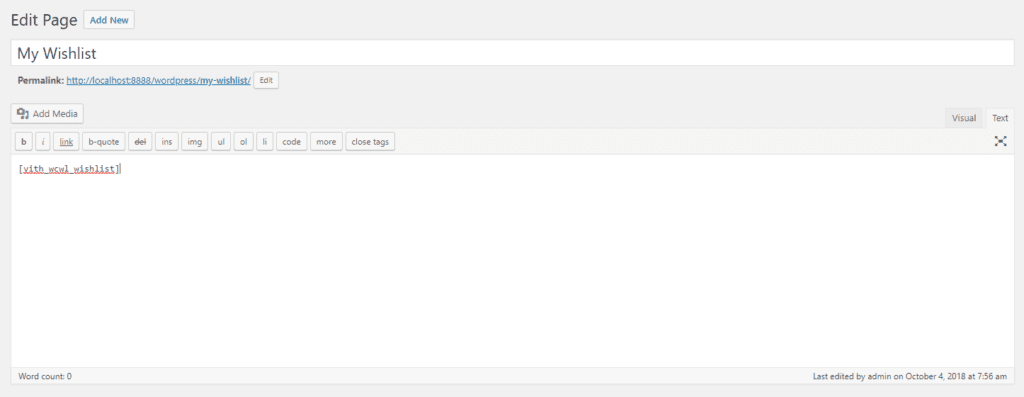
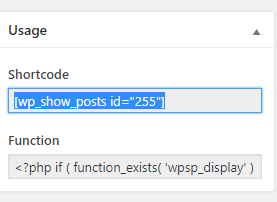
After setting all the options, you can now click on publish to make the list live. You will see a shortcode appears at the bottom right. Copy that and paste anywhere you want to display the list:

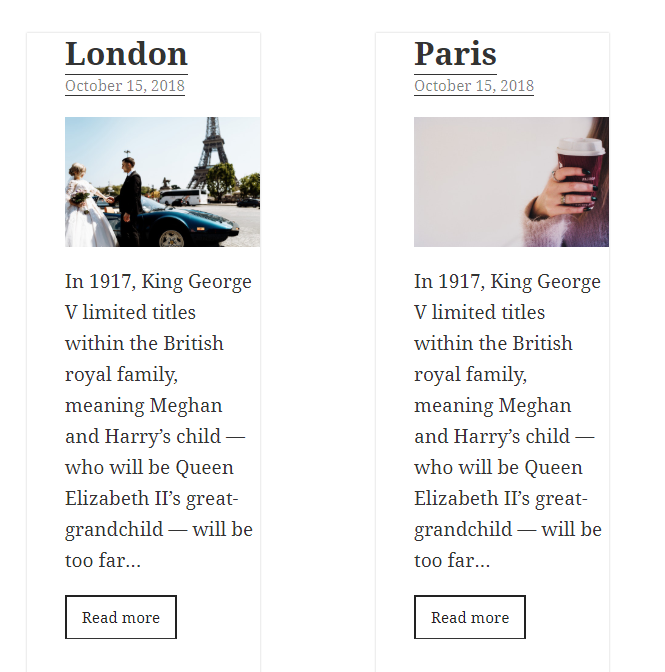
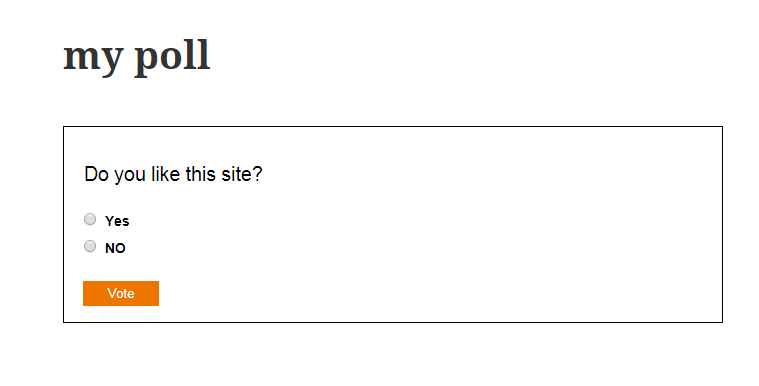
Now, I’ll create new post and paste the shortcode. Here is the result: