Contents
Images is one of the biggest reasons why sites take a very long time to load. I should say big image to be exact. Some website owners are not aware of this fact and they still upload big images to their website and set the size smaller by using width and height attribute. A classic example is you use your images from a digital camera (or your phone) and upload directly to your website without scaling it down first. The images could be a few MB to over ten MB in size. This is a big problem if you know that in order for a web page to load fast, its total size should not exceed a few MB (except you own a gallery site).
How to find big images in your web pages
Fortunately, finding big images in your web pages is very simple with browser’s tools. You can use any browser to find big images. However, I would recommend you use Google Chrome for the ease of use.
Step 1: Navigate to the URL you want to inspect
In this example, I go to a post in my local site which writes about tiger:

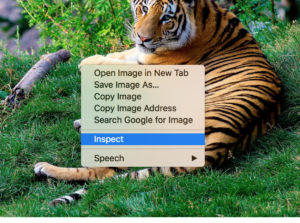
Step 2: Right click any where on the post and select inspect

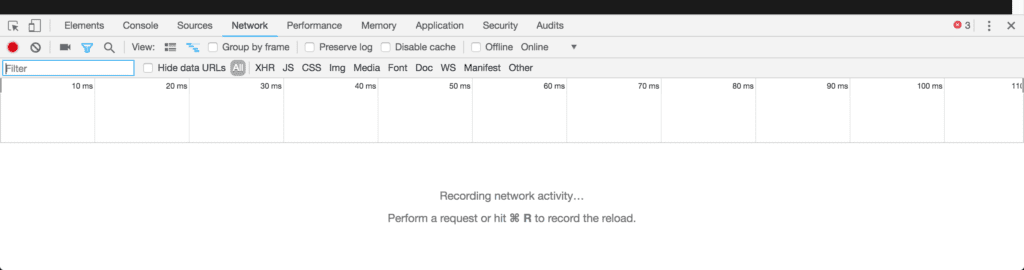
You will see the console panel appears. Click on Network tab:

Step 3: Reload your page
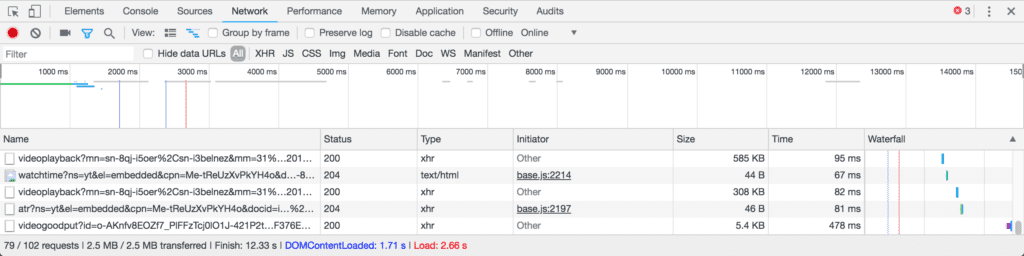
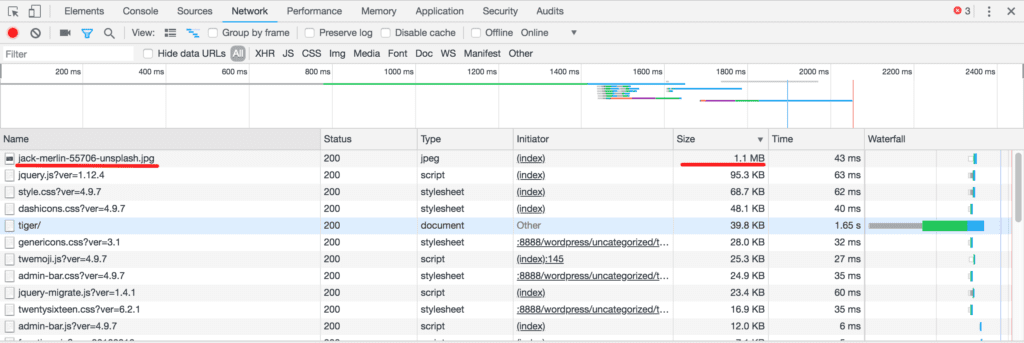
You will see a new panel appears listing all request your make to the web server.

Step 4: Click on the size tab to sort the request in size order

As you can see, the image is the biggest resource listed at the top.
How do you avoid using big images in your posts
Images is an indispensable part of your content. Without images, your site will look boring and your visitors may not return the second time. However, uploading big images can cause a strain on users’ precious data limit (especially when they use 3G connection). The obvious solution is to resize the image before uploading. Doing so not only help you serve smaller images but also save your server storage. However, this task is tedious, especially when you have to upload many pages for your posts.
A better solution for WordPress users
If you use WordPress, the solution is very simple. WordPress allow you to set the size of the images after you upload.
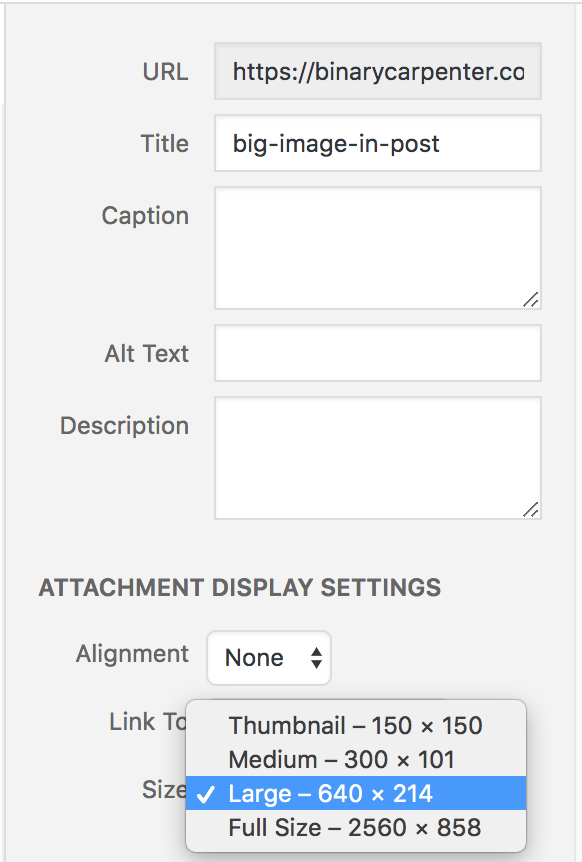
When uploading images, you notice this section after the image is uploaded:

You can see that we can select sizes for the image. In this case, my picture has the original resolution is 2560 x 858 pixel, which is very large (both in dimensions and in size ). However, I see that if the image is 640 x 214, my visitors can view the details just fine and it saves me a huge amount of bandwidth. So, I choose this option.
Conclusion
Many of us have the luxury of unlimited connection, fast wi-fi… However, there are many people access the internet with limited data plan. Reducing your images size can reduce the time your visitors have to wait on your site and also their cost on mobile data. Your site will also load faster and your visitors will be more happy.

