Contents
With Google place more weight on Core Web Vitals as a ranking factor, site owners have rushed to optimize servers, install various plugins to improve Google PageSpeed Insights Score. However, not many achieved success.
To give an example, when you search for the keyword “how to improve google page speed score”, the result, as of 18 February 2021 is this:

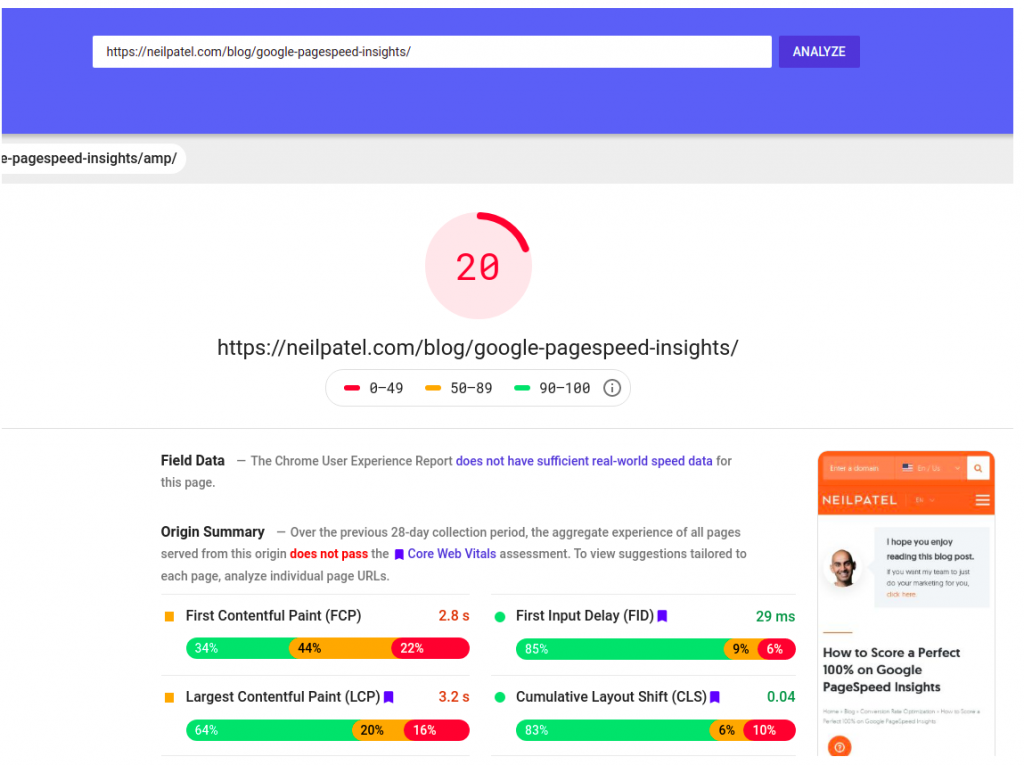
At the number 2, you can see the page on neilpatel.com. When I ran the check for its pagespeed insight score, this is the result.

Not quite convincing, right?
I’m not an expert like Neil Patel. However, by tried and true practices, I managed to improve my website page speed insight from 70 to 90+ (Some pages 97+) score.
Let me walk you through the steps I did to achieve that result. Surprisingly, I didn’t buy expensive plugins to get here. I only spent money on one thing, which is:
Step 1: Get a decent hosting provider
I cannot stress this enough. A low quality host can do a lot of damage to your site. Even if you have a perfectly optimized site but if your hosting sucks, your page speed insight score will not be improved.
As a software developer, I prefer VPS hosting since it gives me a lot of room to customize. The site you are on now is running on a Digital Ocean droplet with 4GB of RAM, 80GB SSD and 2 vCPU. It currently handle ~ 10k traffic monthly quite nicely.
I think with these specs, my site can handle up to 30k visits/month.
If you plan to have a lot more traffic, you will need to upgrade your server accordingly.
If you are starting out, a droplet that cost $5/month should be enough. You can upgrade as your site grow.
Remember, get decent hosting provider. From my experience, I would recommend DigitalOcean for developers and Flywheel for people who need an easier interface.
Step 2: Get rid of bloat plugins, themes
Plugins and themes are the main reason why so many people use WordPress. If you need to do anything, there is a plugin for that. If you need to change your site looks and feels, there is a theme for that. However, this flexibility comes with a cost: speed.
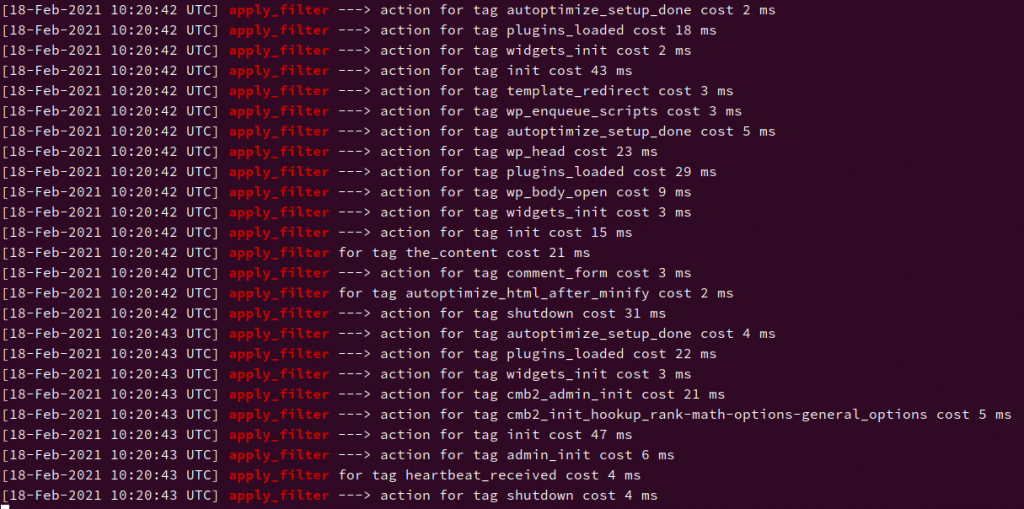
Beside adding more static assets (js, css, images), plugins and poorly coded themes can slow your server down by abusing hooks. If you place a timer inside do_action and apply_filters in wp-includes/plugins.php, you can find a lot of plugins’ code that cost your server extra time to prepare for the content.
Here is the result I got from inspecting these functions on my site:

As you can see, the highest cost from the image above is 47 seconds. Each time a plugin calls add_filter or add_action, there will be time added to the total load time of your site.
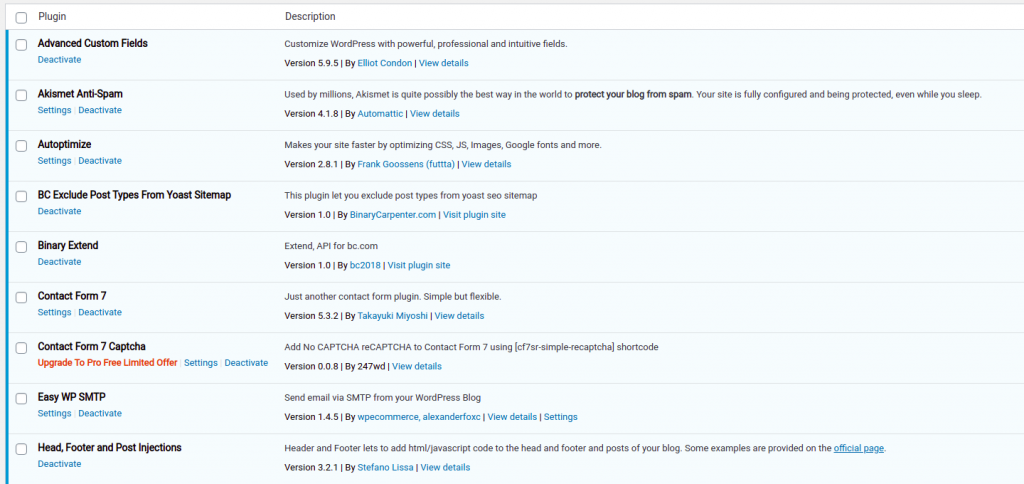
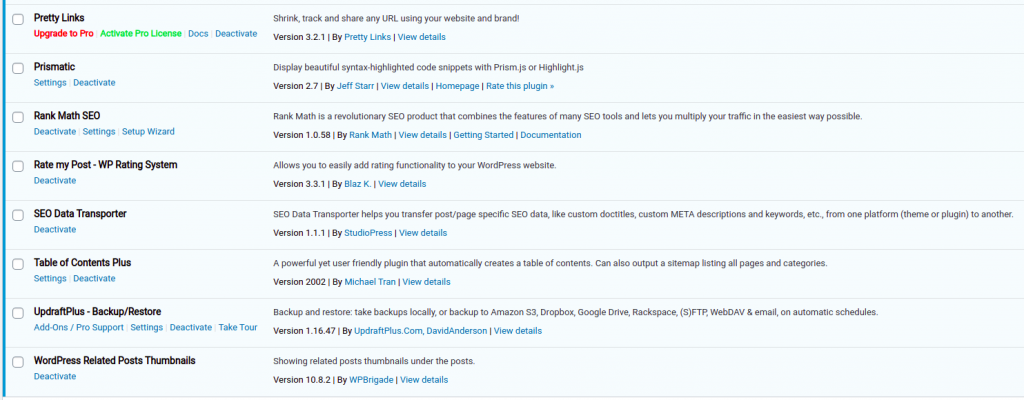
So, consider using less plugins. Only keep the ones you can’t live without.
As of themes, I know that many people don’t have the luxury that I have. I built my own theme so I can get rid a lot not needed code. If you can, build one or high some good developer to build a custom theme for you.
The different will be night and day, I’m sure.
Currently, I have only 17 active plugins on mys site.


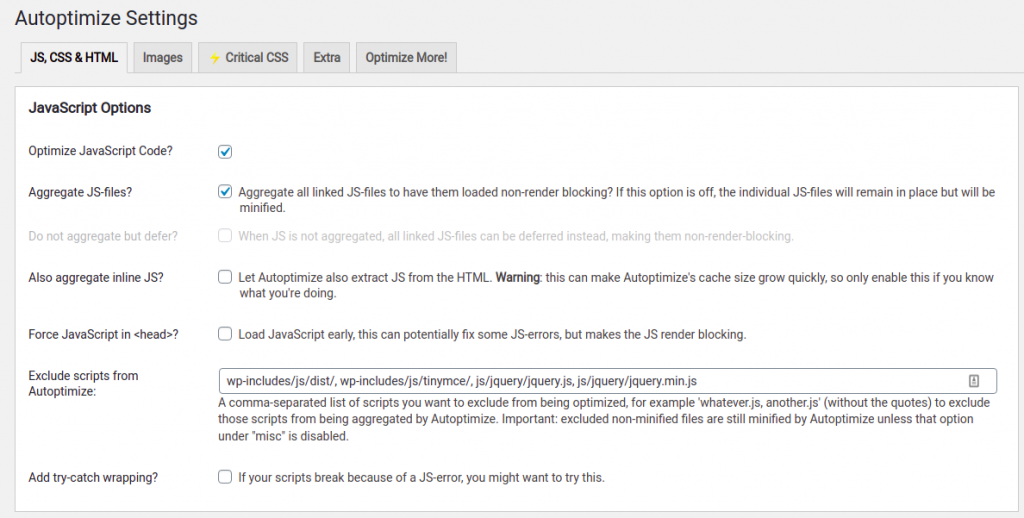
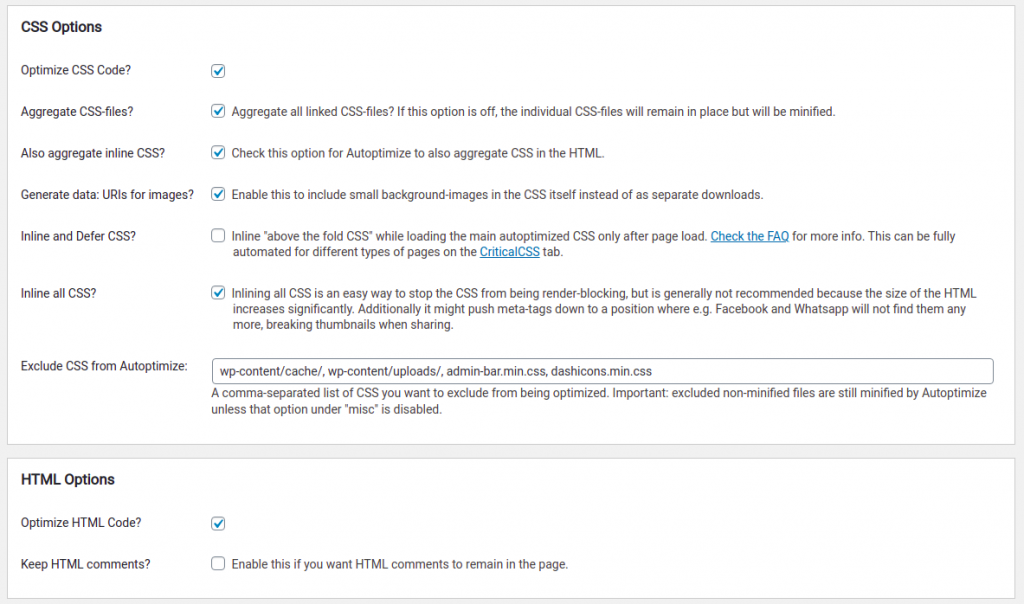
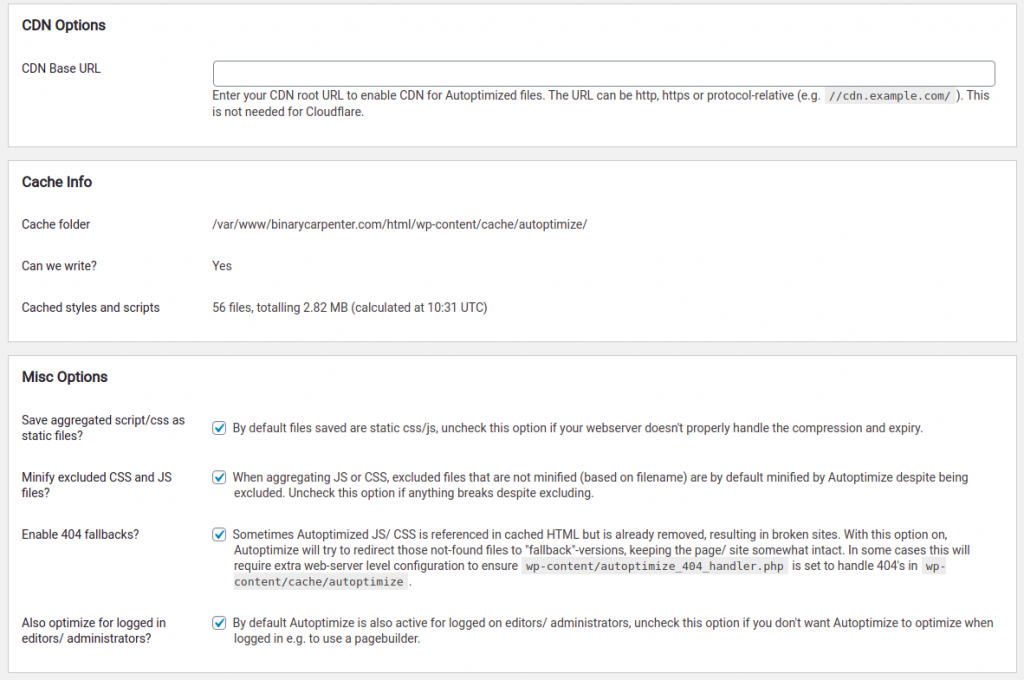
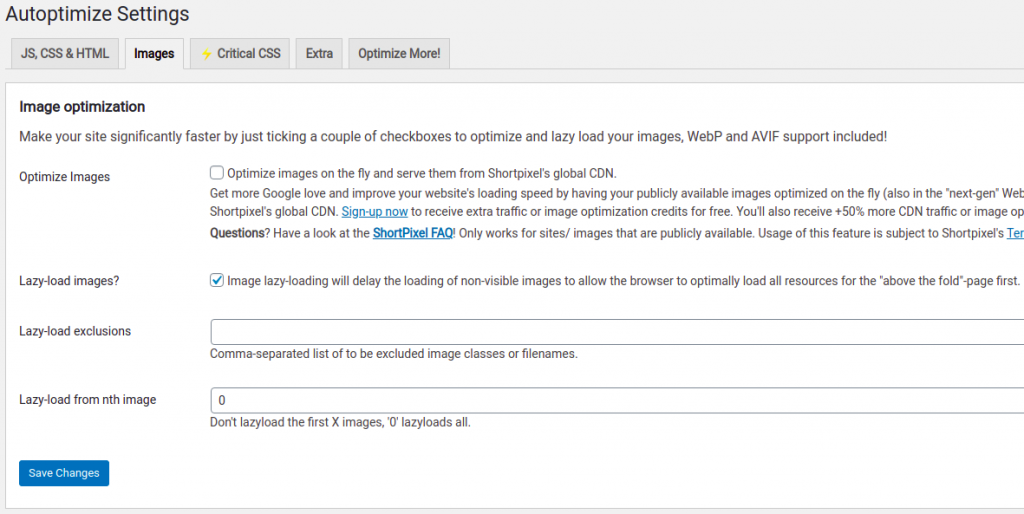
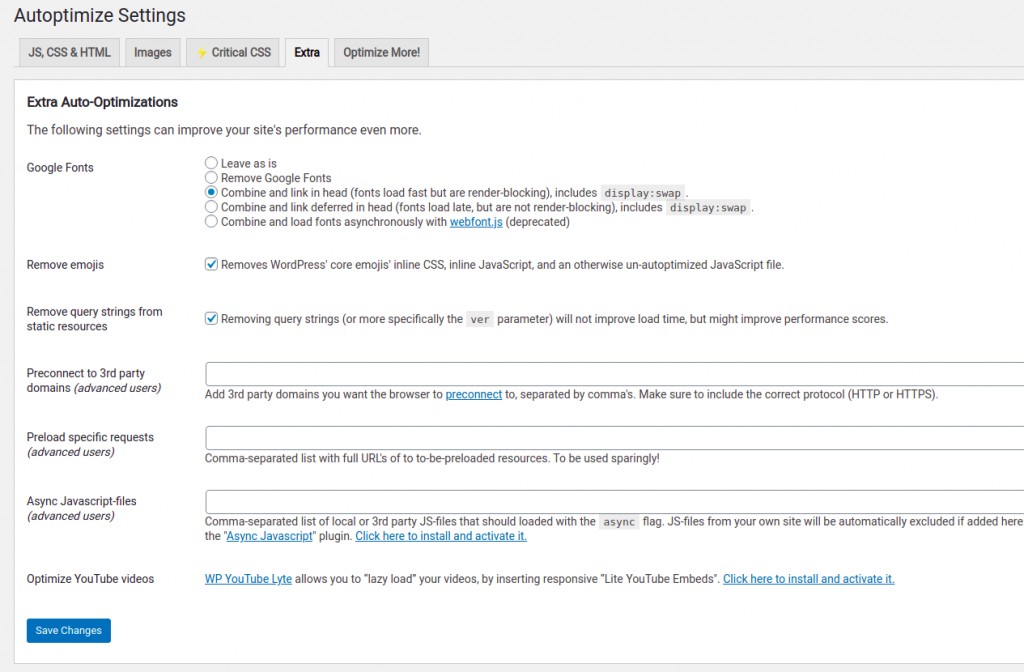
Step 3: Install and configure Autoptimize
This plugin single handedly improved my Google page speed insights score from 70 to 85. The good thing is it is free and there are not much options to configure. You can download the plugin here.
If you need some instructions, here are my settings:





Step 4: Enable MySQL caching
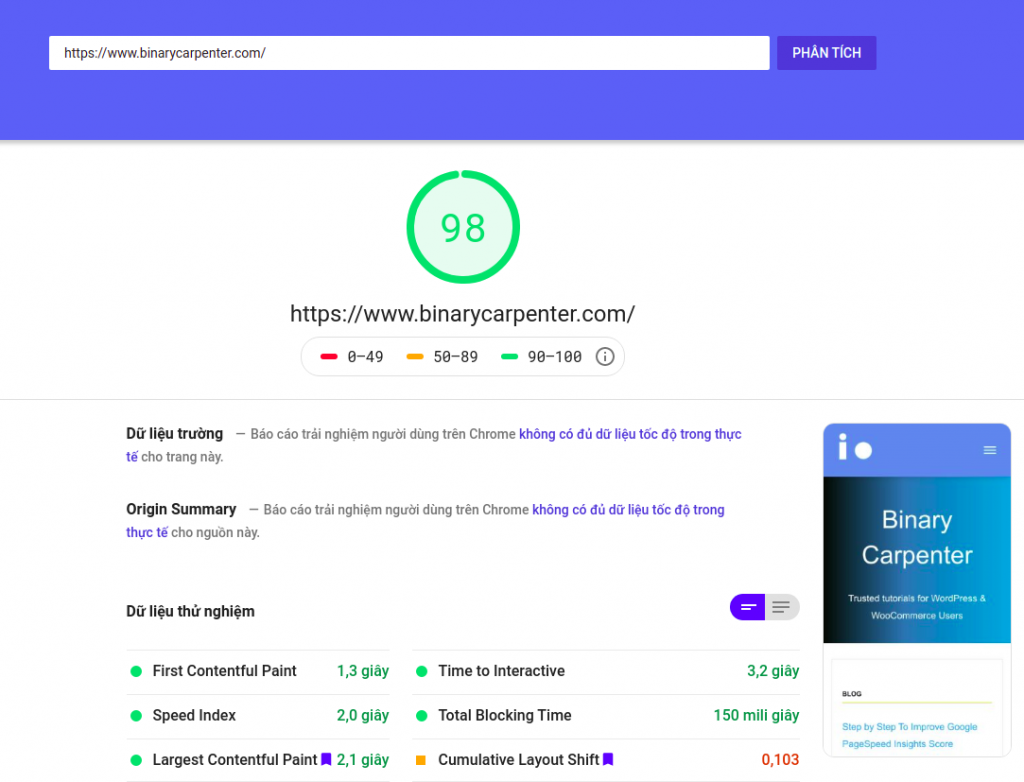
The result
Here is the result after alll the optimization I did above. As you can see, I was able get this result without spending too much money (I spent only on hosting and domain!)

Conclusion
Without using CDN, paid plugins, I was able to improve my site Google pagespeed insight score dramatically. However, if the site get more traffic, I may need to upgrade server or using CDN or both. If you are starting out, following the steps above can improve your page speed insight a great deal.



